Embora o Google disponibilize um dashboard bastante completo com as estatísticas do seu site, ainda prefiro baixar as informações que preciso para um banco de dados local.
O Google expõe APIs para praticamente todos os seus produtos, e para Analytics não seria diferente. Então vamos configurar um processo automatizável que acesse essa API e retorne os resultados em forma de uma tabela.
Digo automatizável, pois este processo precisa ser posteriormente integrado com seu pipe de ETL, que é quem vai receber os resultados gerados aqui e salvar as informações no banco de dados.
O Google fornece bibliotecas de acesso para Java, Python e PHP. Considero Java um pouco overkill para essa finalidade. Python dá conta do recado, e a sua manutenção é muito mais simples.
Esse post trata especificamente dos passos necessários para acessar a API do Analytics via Python, portanto, assumo que você já saiba o básico da linguagem e tenha instalado uma IDE para poder debugar o código compartilhado aqui.
Assume-se também que você já possua um site com o Analytics devidamente configurado e possua acesso ao painel de controle do Google.
Configurando as permissões necessárias
Entre no site do developers com sua conta gmail: https://console.developers.google.com
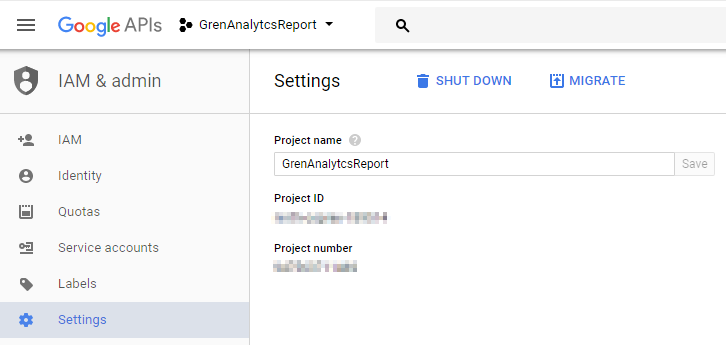
Crie um novo projeto depois altere seu nome. Neste caso será GrenAnalytcsReport

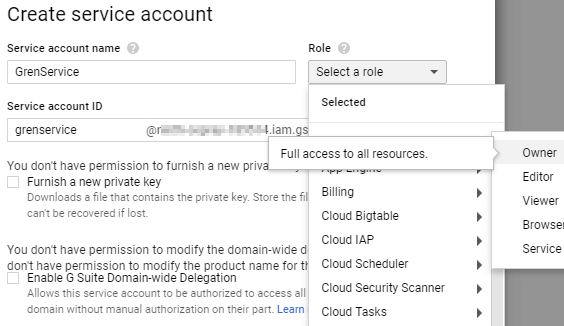
Sera necessario criar uma “Service Account”: https://console.developers.google.com/iam-admin
Vá em Service Accounts > Create. Escolher GrenService No modal escolha: Project > Owner (para ter acesso irrestrito)
Anote o e-mail gerado, é algo como: grenservice@asdfadsf-12
456.iam.gserviceaccount.com ele sera usado para o que o script tenha permissão para ler os dados do seu analytics.

Ainda em Service Accounts, escolha a sua conta recem criada, vá no canto direito em “Create key”. Escolha JSON > CREATE e baixe o arquivo para sua máquina. Ele é sua chave de autenticação, mantenha-o em local seguro.

Agora que você já possui uma chave de acesso, vamos habilitar acesso a API do Google Analytics para a ServiceAccount que acabamos de criar.
Vá para a API: https://console.developers.google.com/apis/library/analyticsreporting.googleapis.com Assegure-se que ela esteja habilitada.
Agora você precisa obter o TableID da sua conta GoogleAnalytics:
https://ga-dev-tools.appspot.com/account-explorer
Escolha Account, Property > Table ID: 123456789 (É um numero com aprox 9 digitos) Guarde-o para ser usado adiante.
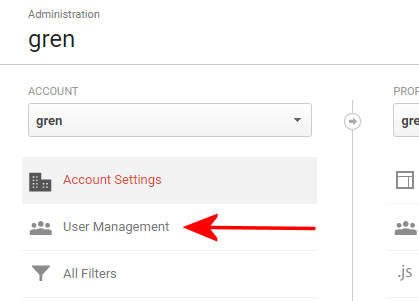
Importante que o e-mail criado para sua service account, possua acesso a conta do analytics, caso contrario você receberá uma mensagem “User does not have any Google Analytics account.” Vamos configurar isto também:
https://analytics.google.com/ Vá para UserManagement


Pronto. As configurações de segurança do Google já foram feitas. Até aqui você já possui: Project, ServiceAccount, ChaveJSON, TableID e Habilitou sua ServiceAccount para ler as informações do seu Analytics.
Vamos ao código:
Instale a biblioteca google-api-python-client (use o pip ou console do WinPython, dependendo de qual distribuição python 3 estiver usando)
Renomeie o arquivo json para secret.json e coloque-o na mesma pasta do seu codigo google_analytics.py cujo conteúdo será este:
import pandas as pd
from apiclient.discovery import build
from oauth2client.service_account import ServiceAccountCredentials
# setup
SCOPES = ['https://www.googleapis.com/auth/analytics.readonly']
KEY_FILE_LOCATION = 'secret.json'
VIEW_ID = '00000000' # coloque aqui o TableID do Analytics
def initialize_analyticsreporting():
credentials = ServiceAccountCredentials.from_json_keyfile_name(KEY_FILE_LOCATION, SCOPES)
analytics = build('analyticsreporting', 'v4', credentials=credentials)
return analytics
def get_report(analytics):
return analytics.reports().batchGet(body={'reportRequests': [{
'viewId': VIEW_ID,
'dateRanges': [{'startDate': '2017-01-01', 'endDate': '2018-01-01'}],
'dimensions': [
{'name': 'ga:dateHourMinute'},
{'name': 'ga:pagePath'},
{'name': 'ga:pageTitle'},
{'name': 'ga:previousPagePath'},
{'name': 'ga:city'},
{'name': 'ga:browser'},
{'name': 'ga:browserVersion'},
{'name': 'ga:operatingSystem'},
{'name': 'ga:screenResolution'}
], 'metrics': [
{'expression': 'ga:pageviews'},
{'expression': 'ga:timeOnPage'},
{'expression': 'ga:domContentLoadedTime'}
]
}]}).execute()
def response2df(response):
report = response.get('reports', [])[0] # expected just one report
# headers
header_dimensions = report.get('columnHeader', {}).get('dimensions', [])
header_metrics = [value['name'] for value in report.get('columnHeader', {}).get('metricHeader', {}).get('metricHeaderEntries', [])]
headers = header_dimensions + header_metrics
headers = list(map((lambda x: x.split(':', 1)[-1]), headers)) # removes "ga:" from each column
# values
values = []
rows = report.get('data', {}).get('rows', [])
for row in rows:
values_dimensions = row.get('dimensions', [])
values_metrics = row.get('metrics', [])[0].get('values', [])
values.append(values_dimensions + values_metrics)
# to dataframe
df = pd.DataFrame(columns=headers, data=values)
return df
analytics = initialize_analyticsreporting()
response = get_report(analytics)
df = response2df(response)
print(df)
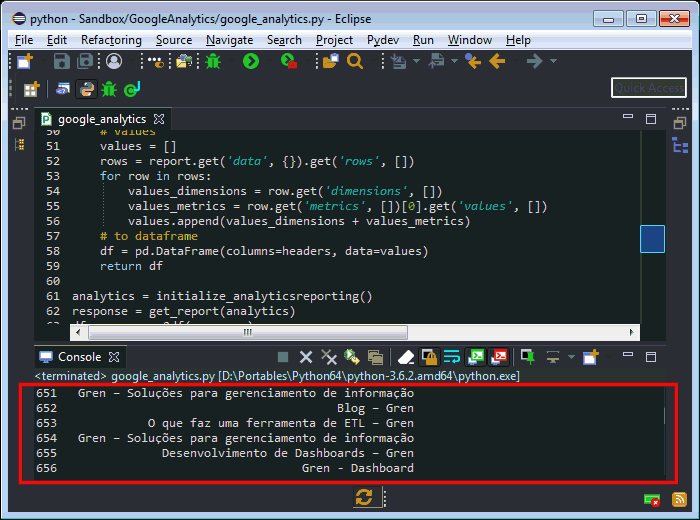
De tudo der certo, você verá o print do dataframe com os dados do analytics na console da IDE.
Para modificar os campos da consulta, utilize a página de referência com as opções de dimensão e métricas disponíveis:
https://developers.google.com/analytics/devguides/reporting/core/dimsmets
Referência:
https://developers.google.com/analytics/devguides/reporting/core/v4/quickstart/service-py


Comentários